Giới thiệu về React
React là gì?
React là một thư viện JavaScript phổ biến được phát triển bởi Facebook, được sử dụng để xây dựng giao diện người dùng (UI) cho các ứng dụng web. Nó cho phép xây dựng các ứng dụng đơn trang (single-page applications – SPA) hiệu quả với việc sử dụng các thành phần tái sử dụng và Virtual DOM.
React cung cấp một cách tiếp cận khái niệm “component-based”, trong đó giao diện người dùng được phân chia thành các thành phần độc lập, mỗi thành phần đảm nhận một phần cụ thể của giao diện.

Lịch sử phát triển của React
React được phát triển bởi một nhóm kỹ sư tại Facebook và đã được giới thiệu lần đầu tiên vào năm 2013. Ban đầu, React được sử dụng trong các ứng dụng Facebook và Instagram để giải quyết các vấn đề về hiệu suất và khả năng mở rộng của giao diện người dùng. Sau đó, vào năm 2015, Facebook đã công bố React như là một mã nguồn mở và đã phát hành nó dưới giấy phép MIT, cho phép cộng đồng phát triển web sử dụng và đóng góp vào dự án.
Các khái niệm cơ bản trong React
Trong React, có một số khái niệm quan trọng mà bạn cần hiểu rõ để xây dựng và quản lý các ứng dụng hiệu quả.
Components trong React là gì?
Trong React, mọi giao diện đều được chia thành các thành phần độc lập gọi là Components, có thể được sử dụng lại và tự động cập nhật khi dữ liệu thay đổi. Có hai loại chính của Components là Functional Components và Class Components.
- Functional Components (Thành phần chức năng): Được viết dưới dạng hàm JavaScript và thường chỉ nhận props làm đối số và trả về giao diện người dùng. Đây là một phương pháp đơn giản và ngắn gọn để tạo thành phần trong React.
- Class Components (Thành phần lớp): Là các thành phần được viết dưới dạng lớp JavaScript, kế thừa từ lớp React.Component. Class Components có thể chứa trạng thái (state) và phương thức lifecycle. Trước khi có Hooks, Class Components là cách chính thức để quản lý trạng thái và vòng đời (lifecycle) của các thành phần trong React.
Props và State
Props và State là hai khái niệm quan trọng để quản lý dữ liệu và trạng thái của các thành phần.
- Props (Thuộc tính): Props là dữ liệu được truyền từ thành phần cha đến thành phần con. Props không thay đổi và được truyền theo hướng một chiều từ cha đến con.
- State (Trạng thái): State là dữ liệu nội bộ của một thành phần, có thể thay đổi theo thời gian dựa trên các sự kiện hoặc tương tác người dùng. Khi state thay đổi, sẽ gây ra việc render lại giao diện để phản ánh trạng thái mới.
Lifecycle của component
Lifecycle của một thành phần trong React là chuỗi các phương thức mà React gọi trong quá trình tạo, cập nhật và hủy bỏ một thành phần. Lifecycle giúp bạn thực hiện các hành động như khởi tạo trạng thái, render giao diện, và quản lý tài nguyên khi một thành phần được tạo ra hoặc hủy bỏ.
Các phương thức lifecycle bao gồm ‘componentDidMount’, ‘componentDidUpdate’, và ‘componentWillUnmount’, giúp bạn tương tác với thành phần tại các điểm khác nhau trong vòng đời của nó. Hiểu rõ về lifecycle giúp bạn tối ưu hóa hiệu suất và quản lý thành phần một cách hiệu quả.
- Xem thêm: Blockchain là gì? Blockchain hoạt động như thế nào? Ứng dụng ra sao?
Tại sao lại sử dụng ReactJS?

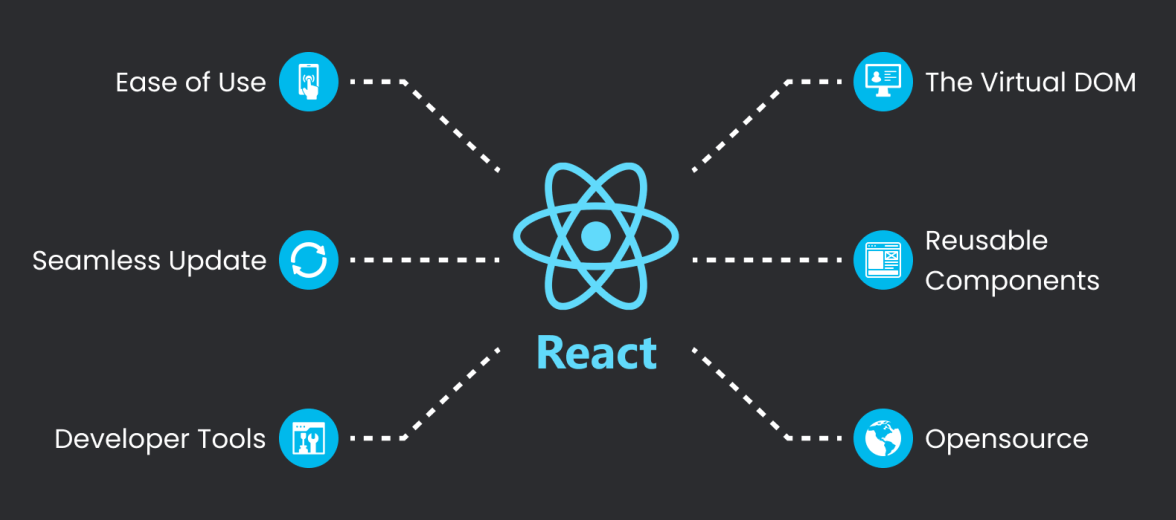
ReactJS đã trở thành một trong những công cụ phổ biến nhất cho việc phát triển giao diện người dùng trong các ứng dụng web hiện đại. Dưới đây là một số lý do mà ReactJS được ưa chuộng:
-
Dễ sử dụng
ReactJS có cú pháp đơn giản và dễ hiểu, giúp các nhà phát triển tạo ra các ứng dụng một cách nhanh chóng và hiệu quả. Việc sử dụng JSX (JavaScript XML) cũng giúp viết mã nguồn trở nên rõ ràng và dễ đọc hơn.
-
Hỗ trợ tái sử dụng thành phần (Reusable Component)
ReactJS thúc đẩy việc phát triển giao diện người dùng theo mô hình component-based, cho phép các thành phần được tái sử dụng trong nhiều phần của ứng dụng. Điều này giúp giảm đáng kể việc lặp lại mã nguồn và tăng tính bảo trì của ứng dụng.
-
Viết component dễ dàng hơn
Cung cấp cách tiếp cận linh hoạt cho việc viết các thành phần UI, bao gồm cả Functional Components và Class Components. Điều này cho phép nhà phát triển chọn lựa cách tiếp cận phù hợp nhất với yêu cầu cụ thể của dự án.
-
Hiệu suất tốt hơn với Virtual DOM
Sử dụng Virtual DOM để tối ưu hóa quá trình render giao diện. Thay vì cập nhật trực tiếp DOM khi dữ liệu thay đổi, React sẽ cập nhật trước DOM ảo và so sánh với DOM thực tế, từ đó chỉ cập nhật những phần thay đổi. Điều này giúp cải thiện hiệu suất và tăng tốc độ render của ứng dụng.
-
Thân thiện với SEO
React cho phép server-side rendering (SSR) và pre-rendering, giúp cho các ứng dụng React dễ dàng được tìm thấy và index bởi các công cụ tìm kiếm. Điều này giúp cải thiện khả năng tìm kiếm (SEO) và tăng khả năng xuất hiện của ứng dụng trên các trang kết quả tìm kiếm.
React hoạt động như thế nào?

Cách hoạt động của React có thể được chia thành 5 giai đoạn chính:
- Khởi tạo:
- Khi ứng dụng React khởi chạy, nó sẽ tạo ra một cây DOM ảo (virtual DOM) mô tả cấu trúc của giao diện người dùng.
- Cây DOM ảo này là một bản sao nhẹ của DOM thực tế trong trình duyệt, giúp React thao tác và cập nhật giao diện hiệu quả hơn.
- Render:
- React sử dụng thuật toán diffing để so sánh cây DOM ảo hiện tại với cây DOM ảo mới được tạo ra từ các thành phần React.
- Thuật toán này xác định những phần nào của giao diện cần được cập nhật để tối ưu hóa hiệu suất.
- Sau đó, React sẽ cập nhật DOM thực tế của trình duyệt dựa trên những thay đổi được xác định.
- State & Props:
- Mỗi thành phần React có thể có state nội bộ để lưu trữ dữ liệu và props để nhận dữ liệu từ các thành phần cha.
- Khi state hoặc props của một thành phần thay đổi, React sẽ tự động kích hoạt lại quá trình render để cập nhật giao diện người dùng.
- Lifecycle:
- Mỗi thành phần React có một vòng đời được xác định bởi các phương thức đặc biệt như componentDidMount, componentDidUpdate, componentWillUnmount.
- Các phương thức này cho phép bạn thực hiện các hành động cụ thể tại các thời điểm khác nhau trong vòng đời của thành phần, ví dụ như khi thành phần được gắn vào DOM hoặc khi nó bị gỡ bỏ.
- Event Handling:
- React cung cấp một hệ thống xử lý sự kiện mạnh mẽ cho phép bạn phản hồi các hành động của người dùng trên giao diện.
- Bạn có thể sử dụng các trình xử lý sự kiện (event handlers) để cập nhật state của thành phần hoặc thực hiện các hành động khác.
Ngoài ra, React còn có một số tính năng nâng cao khác như:
- Hooks: Cho phép bạn sử dụng state và các tính năng khác của React mà không cần phải viết thành phần class.
- Context: Giúp bạn chia sẻ dữ liệu giữa các thành phần React một cách dễ dàng.
- Routing: Cho phép bạn tạo các ứng dụng React với nhiều trang và điều hướng giữa các trang.
Nhìn chung, React là một thư viện JavaScript mạnh mẽ và linh hoạt để xây dựng các giao diện người dùng web tương tác và hiệu quả.
Dưới đây là một ví dụ đơn giản về cách sử dụng React để tạo một nút bấm:
const Button = () => {
const [count, setCount] = useState(0);const handleClick = () => {
setCount(count + 1);
};return (
<button onClick={handleClick}>
{count}
</button>
);
};
Mã này sử dụng hook useState để tạo ra một biến state count để lưu trữ số lần nút bấm được nhấp. Khi nút bấm được nhấp, hàm handleClick được gọi và biến count được tăng lên 1. Sau đó, React sẽ tự động cập nhật giao diện để hiển thị số lần nhấp mới.