Một trong số các phương pháp Marketing được các doanh nghiệp lựa chọn nhiều nhất chính là Banner. Trong thiết kế banner, yếu tố không thể thiếu đó chính là kích thước. Vậy kích thước banner như thế nào là chuẩn? Cùng mình tìm hiểu rõ hơn ở bài viết này nhé.

Banner là gì?
Banner là một loại hình ảnh, đồ họa hoặc đoạn nội dung dạng ngang hoặc dọc được thiết kế nhằm thu hút sự chú ý và truyền tải thông điệp ngắn gọn – thường dùng trong quảng cáo, truyền thông hoặc thiết kế giao diện.
Tùy theo ngữ cảnh, banner có thể có các nghĩa khác nhau như:
- Banner vật lý (Physical Banner): Là một tấm băng rôn, khẩu hiệu được làm bằng vải, bạt, nhựa… thường dùng để treo trên đường phố, trước cửa hàng, trong các sự kiện, hội chợ để quảng cáo sản phẩm, dịch vụ, thông báo sự kiện, hoặc truyền tải một thông điệp cụ thể. Ví dụ: banner chào mừng, banner khuyến mãi, banner sự kiện.
-
Banner kỹ thuật số (Digital Banner / Web Banner / Banner Ad): Đây là loại banner phổ biến hơn rất nhiều trong thời đại Internet. Nó là một hình ảnh hoặc đồ họa kỹ thuật số được đặt trên các trang web, ứng dụng di động, mạng xã hội, hoặc trong email để quảng bá sản phẩm, dịch vụ, thương hiệu hoặc dẫn dắt người dùng đến một trang đích (landing page) nào đó.
Quảng cáo Banner là gì?
Quảng cáo Banner (hay còn gọi là Display Advertising hoặc Banner Ads) là một hình thức quảng cáo trực tuyến (và đôi khi là cả ngoại tuyến) sử dụng banner (những hình ảnh, đồ họa, hoặc hoạt ảnh có kích thước và hình dạng nhất định) để truyền tải thông điệp quảng bá sản phẩm, dịch vụ, hoặc thương hiệu đến người dùng.
Quảng cáo Banner là việc đặt những “tấm biển quảng cáo” kỹ thuật số trên các website, ứng dụng di động hoặc nền tảng trực tuyến khác.
Kích thước Banner như thế nào là chuẩn?
Mỗi một thiết kế banner trên từng loại hình sẽ có một tiêu chuẩn kích thước khác nhau. Cụ thể:
Banner báo, tạp chí
Banner báo, tạp chí là loại hình ở dạng quảng cáo và được in ấn như những quyển tạp chí, báo giấy.

Kích thước của banner sẽ do người dàn layout của ấn phẩm quy định. Với các sản phẩm banner thông thường, kích thước bề rộng sẽ bằng với chiều ngang của mặt báo, tạp chí.
Banner đường phố
Banner đường phố thường dùng để thu hút các đối tượng người đi ngang qua nơi treo banner. Các đối tượng đó có thể là: người đi xe máy, đi bộ, xe hơi và các loại xe khác. Sẽ chỉ mất vài giây để họ nhìn thấy được thông điệp họ muốn truyền tải. Muốn thu được hiệu quả cao, bạn cần thể hiện banner với nội dung dễ hiểu và hình thức bắt mắt, sinh động.

Môi trường sử dụng cũng ảnh hưởng nhiều đến kích thước của banner. Các yếu tố ảnh hưởng cần kể đến như: chiều rộng mặt tiền của cửa hàng, chiều cao chỗ treo banner, khoảng cách giữa 2 cây cột điện,…Banner cũng bị chi phối bởi chính nội dung thiết kế.
Mẫu banner đường phố dựa vào vị trí treo của khách hàng nên kích thước rất đa dạng. Kích thước tiêu chuẩn chung được áp dụng như sau:
- Chiều ngang: 1 x 4 (m) hay 0.8 x 3 (m)
- Chiều dọc: dựa vào kích thước của Standee là 0.6 x 1.6 (m) – 0.8 x 1.8 (m) – 0.8 x 2 (m)
- Chất liệu banner khi in: Bạt Hiflex
- Banner đường phố sẽ sử dụng bạt Hiflex để thực hiện. Việc này sẽ giúp tiết kiệm được kinh phí và có khả năng chịu được các yếu tố khắc nghiệt của thời tiết như: mưa, nắng.
Banner Online
Những biển hiệu được trưng bày trên các website và có lượng truy cập lớn chính là banner online. Banner online được trưng bày trên các báo điện tử hay các trang web có lượng người truy cập lớn. Khung hình Banner thường có kích thước, giống như 1 tấm ảnh 4×6 nhỏ. Trên đó thể hiện mọi video, hình ảnh động, hình ảnh tĩnh.

Banner online có mục đích chính là truyền tải thông điệp. Hàm chứa trên đó là ý nghĩa và nội dung của sản phẩm, dịch vụ mà doanh nghiệp. Truyền tải những thông điệp mà doanh nghiệp muốn đem tới cho mọi người. Đây là hình thức được áp dụng phổ biến nhất hiện nay, đem lại nhiều hiệu quả và lợi ích cao.
Mỗi một website, mạng quảng cáo có các quy định riêng về kích thước của banner. Banner trên facebook sẽ có kích thước rất khác với banner trên google. Kích thước banner web các trang tin tức, blog, tạp chí cũng khác nhau.
Các bước thiết kế Banner hiệu quả
Xác định mục tiêu và đối tượng mục tiêu
- Mục tiêu (Goal): Bạn muốn banner này đạt được điều gì? Ví dụ: thông báo khuyến mãi, tăng doanh số, thu hút khách hàng tiềm năng, tăng nhận diện thương hiệu…) Toàn bộ thiết kế sẽ được định hình bởi một mục tiêu rõ ràng.
- Đối tượng mục tiêu (Target Audience): Ai sẽ nhìn thấy banner này? Họ là ai, sở thích, độ tuổi, hành vi của họ như thế nào? Hiểu rõ đối tượng giúp bạn chọn hình ảnh, màu sắc và thông điệp phù hợp để thu hút họ.
Lựa chọn kích thước và định dạng
- Kích thước (Size): Banner sẽ được đặt ở đâu? (Ví dụ: trên website, Facebook Ads, Google Ads, in ấn…). Mỗi nền tảng/nơi đặt sẽ có yêu cầu kích thước khác nhau. (VD: banner web phổ biến: 300×250, 728×90; banner in: 0.8×1.8m, 1x2m…).
- Định dạng (Format): Banner có tương tác (GIF, HTML5) hoặc tĩnh (JPG, PNG)? Banner động thường thu hút sự chú ý, nhưng chúng có thể quá nặng và không hỗ trợ.
Xây dựng thông điệp chính (Key Message)
- Tiêu đề (Headline): Ngắn gọn, hấp dẫn, truyền tải lợi ích chính hoặc vấn đề mà sản phẩm/dịch vụ của bạn giải quyết. Đây là yếu tố thu hút sự chú ý đầu tiên.
- Nội dung phụ (Sub-text – nếu có): Cung cấp thêm thông tin chi tiết, hỗ trợ tiêu đề. Nên ngắn gọn, dễ đọc.
- Đề xuất giá trị (Value Proposition): Tại sao người xem nên quan tâm hoặc hành động? (VD: giảm giá, miễn phí vận chuyển, ưu đãi độc quyền…)
- Tính cấp bách (Urgency – nếu cần): Tạo cảm giác khẩn cấp để thúc đẩy hành động (VD: “Chỉ còn 3 ngày”, “Số lượng có hạn”).
Thiết kế hình ảnh/Đồ họa trực quan
- Hình ảnh chất lượng cao: Sử dụng hình ảnh sắc nét và phân giải cao có liên quan trực tiếp đến thông điệp và sản phẩm hoặc dịch vụ.
- Đồ họa nổi bật, đơn giản: Tránh các chi tiết rườm rà. Tập trung vào một yếu tố quan trọng.
- Phù hợp với thương hiệu: Thường xuyên sử dụng logo và màu sắc.
- Sử dụng khoảng trắng: Để banner không bị rối mắt và làm nổi bật các thành phần quan trọng.
Lựa chọn phông chữ và màu sắc
- Phông chữ (font chữ và màu sắc): Dễ đọc, ngay cả khi kích thước nhỏ. Hạn chế tối đa 2-3 loại phông chữ khác nhau để tránh rối mắt. Phù hợp với cá tính thương hiệu và thông điệp (VD: phông chữ mạnh mẽ cho thông điệp công nghệ, phông chữ mềm mại cho sản phẩm làm đẹp).
- Màu sắc (Colors): Phù hợp với bộ nhận diện thương hiệu. Sử dụng màu sắc tương phản để làm nổi bật các yếu tố quan trọng (tiêu đề, CTA). Hiểu về tâm lý màu sắc để truyền tải cảm xúc phù hợp (VD: đỏ cho sự khẩn cấp/nổi bật, xanh lá cây cho sự tươi mới/thiên nhiên). Tránh quá nhiều màu sắc gây rối.
Thêm lời kêu gọi hành động (Call to Action – CTA)
- Rõ ràng và cụ thể: Nút hoặc văn bản CTA phải cho người xem biết họ cần làm gì tiếp theo. (VD: “Mua ngay”, “Tìm hiểu thêm”, “Đăng ký”, “Tải xuống”).
- Đặt CTA ở vị trí dễ thấy, có màu sắc tương phản hoặc kích thước lớn hơn một chút để thu hút sự chú ý.
Sắp xếp bố cục (Layout/Composition)
- Sắp xếp các yếu tố (tiêu đề, hình ảnh, nội dung phụ, logo, CTA) theo một trình tự mà mắt người xem sẽ quét qua một cách tự nhiên (thường là từ trên xuống dưới, từ trái sang phải, hoặc theo hình chữ Z/F).
- “Less is more” (Ít hơn là nhiều hơn). Tránh nhồi nhét quá nhiều thông tin. Mỗi banner nên tập trung vào một thông điệp chính.
Tối ưu hóa (đặc biệt cho banner kỹ thuật số)
- Kích thước tệp: Giảm dung lượng tệp ảnh mà vẫn giữ được chất lượng cần thiết. Điều này tăng tốc độ tải banner mà không làm chậm quá trình tải trang web hoặc quảng cáo.
- Tối ưu hóa cho thiết bị di động: Đảm bảo rằng biểu tượng hiển thị rõ ràng và tốt trên các thiết bị di động có màn hình nhỏ hơn.
- Nén hình ảnh: Sử dụng các công cụ nén hình ảnh có sẵn trên internet hoặc phần mềm thiết kế.
Kiểm tra và thử nghiệm (Test & Iterate)
- Xem lại trên nhiều thiết bị: Kiểm tra banner trên các kích thước màn hình và trình duyệt khác nhau.
- Kiểm tra lỗi chính tả: Đảm bảo không có lỗi ngữ pháp hoặc chính tả.
- A/B Testing: Nếu có thể, hãy chạy thử nghiệm A/B với các phiên bản banner khác nhau (thay đổi tiêu đề, màu sắc CTA, hình ảnh) để xem phiên bản nào đạt hiệu quả tốt nhất.
- Thu thập phản hồi: Nhờ người khác xem và cho ý kiến.
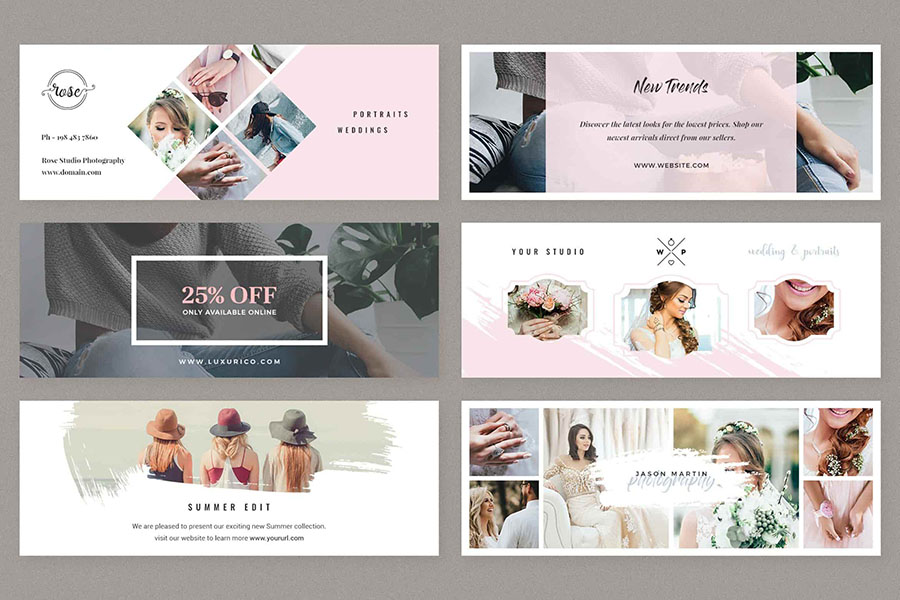
Nghe có vẻ phức tạp, nhưng cùng với sự phát triển của khoa học công nghệ, đặc biệt là trong ngành IT. Ngày nay đã có rất nhiều công cụ ra đời, hỗ trợ thiết kế Banner vô cùng hiệu quả. Trong đó có ứng dụng DesignBold.
Đây được xem là công cụ thiết kế Banner đẹp, với hàng trăm nghìn mẫu Banner đẹp xuất sắc. Người dùng hoàn toàn có thể resize banner và điều chỉnh thông điệp, màu sắc, kích cỡ, font chữ theo hướng nội dung mình mong muốn. Chỉ trong vòng vài phút và thực hiện kéo, thả dễ dàng. Không cần phải biết gì về đồ họa, không cần phải thành thạo kỹ năng Design thiết kế banner, hình ảnh. Chuyện gì khó, đã có DesignBold lo.
Lời kết
Ngày nay, những khái niệm banner là gì? Poster là gì? Poster banner là gì? Đều là những câu hỏi khó trả lời và dễ gây nhầm lẫn cho người nghe. Thực tế, khi được hỏi banner là gì, câu trả lời số đông thường cho rằng, banner chính là băng rôn.Hãy truy cập ngay vào website của bọn mình để cập nhật ngay cách thiết kế Banner đẹp mới nhất nhé.