Chắc chắn rằng khi tìm hiểu về lĩnh vực thiết kế web bạn đã từng nghe nói đến cụm từ HTML (hắt-tê-em-eo). Để có thể giúp bạn tìm hiểu chi tiết hơn về HTML là gì – Markup language là gì? CIT Software đã tổng hợp một bài viết liên quan đến HTML hãy cùng tìm hiểu và trau dồi thêm kiến thức về website cho mình nhé.

Khái niệm html (hypertext markup language) là gì?
HTML viết tắt của Hypertext Markup Language, nghĩa phải là ngôn ngữ đánh dấu siêu văn bản. Sử dụng để tạo và cấu trúc các thành phần trong một website: phân chia các đoạn văn, heading, links, blockquotes,…
Nhiều người thường hay hiểu nhầm HTML là ngôn ngữ thiết kế giao diện web phổ biến nhất hiện nay. Nhưng không phải thế, HTML chỉ giống như công cụ soạn thảo Microsoft Word, nhưng dùng để tạo bố cụ và định dạng trang web.
Thông thường khi làm việc với HTML, chúng ta sẽ dùng những cấu trúc code đơn giản để đánh dấu lên trang web. Ví dụ như: bạn có thể tạo một đoạn văn bản bằng cách sử dụng các đặt đoạn văn bảo vào trong cặp tag mở và đóng văn bản <p> và </p>
- <p>Thêm văn bản của bạn vào đây.</p>
- <p>Bạn có thể thêm nhiều đoạn văn!</p>
Tóm lại, HTML là ngôn ngữ Markup dễ hiểu và dễ học. Hầu hết mọi người đều có thể bắt đầu tìm hiểu về nó để làm web website. Cùng tìm hiểu thêm nhiều thông tin về HTML nữa nhé!
Lịch sử hình thành markup language là gì?
Cha đẻ của ngôn ngữ đánh dấu siêu văn bản – HTML này chính là Tim Berners-Lee nhà vật lý học của tâm nghiên cứu CERN tại Thụy Sĩ và đồng thời là nhà khai sinh ra World Wide Web.
Hypertext là văn bản chứa links, nơi người dùng có thể truy cập nhanh chóng. Tim Berners-Lee đã đưa ra phiên bản đầu tiên của HTML trong năm 1991 bao gồm 18 tag HTML.Sau này, mỗi phiên bản cập nhật mới của HTML đều có thêm nhiều tag và attributes mới.
HTML đã nhanh chóng được phổ biến và được xem như là một chuẩn của Website. Các cấu trúc HTML được vận hành và phát triển bởi World Wide Web Consortium (W3C). Bạn có thể cập nhật những phiên bản mới nhất của ngôn ngữ siêu văn bản này trên trang W3C’s website.
Vào năm 2014, HTML đã được nâng cấp lên chuẩn HTML 5. Bản nâng cấp này xuất hiện thêm các tags vào Markup để xác định rõ nội dung thuộc loại gì, ví dụ như: <article>, <header>, và <footer>.
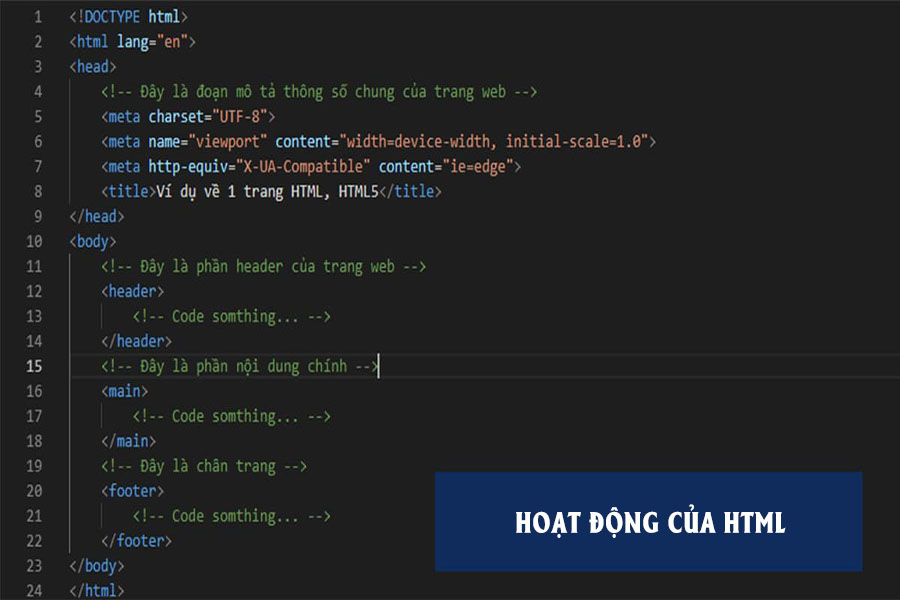
HTML hoạt động như thế nào?

HTML documents là files kết thúc với đuôi .html hay .htm. Chúng ta có thể xem chúng bằng bất kỳ trình duyệt web nào như Google Chrome, Internet Explorer, Mozilla Firefox,… Hầu hết các trình duyệt web sẽ đọc các phần tử HTML và xuất bản nội dung lên Internet sao cho người dùng có thể đọc và hiểu được nó.
Thường thì một website sẽ chứa nhiều tập tin (file) HTML ví dụ như: trang chủ, trang sản phẩm, trang liên hệ,…. đều cần các trang HTML riêng biệt.
Mỗi trang HTML đều lưu trữ một bộ các tag hay còn gọi là elements đây được xem như là việc xây dựng từng khối của một website. Tạo thành cấu trúc cây thư mục bao gồm các section, paragraph, heading, và những khối nội dung khác. Các HTML elements đều có tag mở và tag đóng với cấu trúc như <tag></tag>.
Bên dưới, bạn có thể xem code ví dụ của một trang HTML được cấu trúc như thế nào:
- <div>
- <h1>Tiêu đề chính</h1>
- <h2>Tiêu đề phụ</h2>
- <p>Đoạn văn</p>
- <img src=“/” alt=“Image”>
- <p>Paragraph two with a <a href=“https://example.com”>Liên kết</a></p>
- </div>
- Thẻ division (<div></div>) dùng để markup cho một phần nội dung lớn
- Thẻ tiêu đề (<h1></h1>)
- Thẻ tiêu đề phụ (<h2></h2>)
- Thẻ chứa đoạn văn bản (<p></p>)
- Thẻ hình ảnh (<img>) có 2 attribute: src cho ảnh, và alt cho mô tả.
- Thẻ liên kết (<a></a>) với attribute href chứa địa chỉ URL đích.
Những thẻ (tag) thông dụng nhất của HTML
HTML tags có 2 loại chính: block-level và inline tags.
- Elements Block-level sẽ sử dụng toàn không gian trang web và luôn bắt đầu dòng mới của trang web. Headings và paragraph là những ví dụ chính của block tags.
- Inline elements chỉ chiếm phần nhỏ không gian web và không bắt đầu dòng mới của trang web. Chúng thường dùng để định dạng nội dung bên trong của block level elements. Links và những tag nhấn mạnh là những tag inlines phổ biến.
Block-Level Tag
3 block level tags của mỗi trang HTML cần có những tag như là <html>, <head>, và <body>.
- Tag <html></html> là element cao nhất dùng để đóng gói mỗi trang HTML.
- Tag <head></head> chứa các thông tin meta như là tiêu đề trang và charset.
- Cuối cùng, <body></body> tag dùng để đóng gói tất cả nội dung sẽ hiện trên trang.
Ví dụ:
- <html>
- <head>
- <!– META INFORMATION –>
- </head>
- <body>
- <!– PAGE CONTENT –>
- </body>
- </html>
- Có tất cả 6 cấp độ tiêu đề trong HMTL, trải dài từ <h1></h1> tới <h6></h6>, h1 là tiêu đề cấp cao nhất và h6 là cấp thấp nhất . Văn bản được đặt trong tag <p></p>, nhưng blockquotes thì sử dụng<blockquote></blockquote>.
- Divisions <div></div> là những khu vực lớn, chứa nhiều paragraph, images, blockquotes, và các yếu tố khác <div></div>. Trong thẻ div có thể chứa nhiều thẻ div khác.
- Tag <ol></ol> để tạo danh sách theo thứ tự và <ul></ul> cho danh sách không theo thứ tự. Danh sách dược đặt trong tag <li></li>. Ví dụ, đây là cách hiển thị của một danh sách không theo thứ tự trong HTML:
Ví dụ:
- <ul>
- <li>Danh sách 1</li>
- <li>Danh sách 2</li>
- <li>Danh sách 3</li>
- </ul>
Inline Tags
Inline tags được dùng để định dạng văn bản.
Ví dụ:
- Tag <strong></strong> định dạng chữ in đậm
- Tag <em></em> sẽ định dạng chữ in nghiên.
Tag <a></a> là hyperlinks trong đó href để xác định link cụ thể.
Ví dụ : <a href=“citgroup.vn/lien-he”>Liên hệ với chúng tôi</a>
Tag <img>cũng là một element inline mà không cần tag đóng, trong đó src dùng để xác định nguồn ảnh, alt chứa nội dung mô tả ảnh
- <img src=“/hinh/hoahong.jpg” alt=“Hoa Hồng”>
HTML đóng vai trò như thế nào trong xây dựng website?
Như đã chia sẽ, HTML là ngôn ngữ đánh dấu siêu văn bản nên nó sẽ có vai tròi xây dựng mô tả cấu trúc của văn bản trên một website hoặc hiển thị những tập tin media như hình ảnh, video, nhạc,..
Điều này không có nghĩa là chỉ sử dụng HTML để tạo ra một website, HTML chỉ đóng một vai trò hình thành nên website. Một ví dụ cụ thể để bạn dễ dàng hiểu hơn như website citgroup.vn được xây dựng bởi các yếu tố như:
- HTML hình thành cấu trúc và định dạng siêu văn bản
- CSS định dạng siêu văn bản từ HTML thành website có màu sác, ảnh, nền,..
- Javascript tạo ra những sự kiện tương tác với thao tác của người dùng như (nhấp vào ảnh nó sẽ phóng to)
- PHP ngôn ngữ lập trình để xử lý và trao đổi dữ liệu giữa máy chủ và trình duyệt web.
- MySQL hệ quản trị cơ sở dữ liệu truy vấn có cấu trúc
Tóm lại, bạn có thể hiểu website là một cơ thể hoàn chỉnh thì HTML chính là bộ xương cho cơ thể đó.
Điểm khác biệt của các phiên bản HTML
Vào những ngày mới sáng tạo ra, HTML đã là một phát minh vượt thời tại. W3C luôn nghiên cứ để cho ra các bản cập nhật nâng cấp. Năm 2014, HTML5 chính thức được ra mắt. Phiên bản cập nhât này đã có rất nhiều tính năng quan trọng mới.
HTML5 có một số tính năng hấp dẫn nhẫn là khả năng hỗ trợ video và audio thay vì phải sử dụng Flash Player. Bây giờ chúng ta chỉ cần nhúng video và audio vào trong trang web bằng các tag <audio></audio> hay <video></video>. Bên cạnh đó HTML còn hỗ trợ các tính năng như SVG (scalable vector graphics) và MathML cho các công thức và phương trình toán học.
Một trong số các tính năng hấp dẫn nhất của HTML5 là khả năng hỗ trợ audio và video. Thay vì sử dụng Flash Player, chúng ta giờ đây chỉ cần nhúng videos và audio files vào trong trang web bằng tag <audio></audio> hay <video></video>. Nó cũng hỗ trợ những tính năng mặc định như hỗ trợ scalable vector graphics (SVG) và MathML cho các công thức toán học và phương trình khoa học.
Cùng các tags xác định nội dung thuộc loại gì đó là <article></article>, <section></section>, <aside></aside>, <header></header>, và <footer></footer>.
Ưu điểm và nhược điểm của hypertext markup language là gì?
Giống như mọi ngôn ngữ khác, tài liệu HTML luôn có những ưu điểm và nhược điểm như:
Ưu điểm:
- HTML là ngôn ngữ được sử dụng phổ biến và có nguồn tài nguyên hỗ trợ khổng lồ
- Hầu hết các trình duyệt web đều có thể đọc được HTML
- Quá trình học HTML đơn giản và dễ hiểu
- Mã nguồn mở và hoàn toàn miễn phí.
- Markup gọn gàng và đồng nhất.
- Vận hành bởi tổ chức World Wide Web Consortium (W3C).
- Tích hơp các ngôn ngữ back end như PHP hay Node.js một cách dễ dàng
- Dễ dàng tích hợp với các ngôn ngữ backend như PHP và Node.js.
Khuyết điểm:
- Sử dụng chủ yếu cho website tĩnh. Nếu dùng các tính năng động, cần sử dụng đến JavaScript hoặc ngôn ngữ Backend như PHP
- Chỉ có thể thực thi số logic nhất định. Vì thế các trang cần được tạo riêng biệt, kể cả khi sử dụng cùng yếu tố như Header và Footer
- Những tính năng mới bị hạn chế bởi một số trình duyệt web
- Khó kiểm soát quá trình thực thi của trình duyệt web (ví dụ, những trình duyệt cũ không render được tag mới)
HTML là một ngôn ngữ chỉ tạo nên bộ khung cho website, nó vẫn chưa thực sự xây dựng một website chuyên nghiệp và chuẩn Responsive. Chính vì vật mà chúng ta dùng HTML để thêm Element văn bản và hình thành bố cục cho nội dung.
Mặt khác, HTML hoàn toàn tương thích với hai ngôn ngữ Fontend đó là CSS và JavaScript. Những ngôn ngữ này có thể kết hợp để tăng trải nghiệm cho người dùng và những tín năng cao cấp khác:
- CSS chịu trách nhiệm cho việc thiết kế, tạo kiểu cho backgrounds, màu sắc, bố cục, phân cách và hiệu ứng.
- JavaScript giúp bạn tạo ra những chức năng động như: slider, pop-up và thư viện ảnh.
Vậy markup language là gì? HTML là …
HTML là ngôn ngữ đánh dấu siêu văn bản của lĩnh vực công nghệ web. Dùng để thiết kế bố cục, sắp đặt nội dung, ảnh và tất cả những yếu tố trên trang web. Hầu hết HTML có thể chạy trên các trình duyệt phổ biến hiện nay và được quản lý bởi World Wide Web Consortium.
Chúng ta hoàn toàn có thể dùng đuôi mở rộng là HTML để cấu trúc nội dung website hay ứng dụng web. Là lớp thấp nhất trong các lớp xử lý Frontend, được sử dụng để tạo những cấu trúc cơ bản nhất cho website và kết hợp với CSS để làm cho website đẹp hơn và kết hợp với JavaScript để tăng tính năng cho trang web.