Bạn đang gặp khó khăn trong vấn đề cải thiện chất lượng website trên Google. Bạn cần đến một công cụ hỗ trợ nhưng chưa biết Google lighthouse là gì? Bài viết này sẽ giúp bạn tìm hiểu về google light house và nâng cao chất lượng web.
Tìm hiểu về khái niệm google lighthouse là gì?

Bạn có thể hiểu là Google lighthouse là một công cụ mã nguồn tự động. Website sẽ được tối ưu hóa chất lượng bằng sự đo lường, phân tích do sự phát triển của google. Bên cạnh đó lighthouse google sẽ kiểm tra toàn bộ các tiêu chí nhằm mục đích giúp web của bạn hoạt động ổn định và hiệu quả như sau: SEO, web app, khả năng truy cập, hiệu suất và nhiều yếu tố khác,…Ngoài ra khi bạn mắc các lỗi ảnh hưởng đến chất lượng trang Web thì lighthouse sẽ đưa ra lời khuyên để bạn khắc phục.
>> Tìm hiểu những đường liên kết Clickbait được triển khai như thế nào?
Các tiêu chí chuẩn khi google lighthouse kiểm tra là gì?
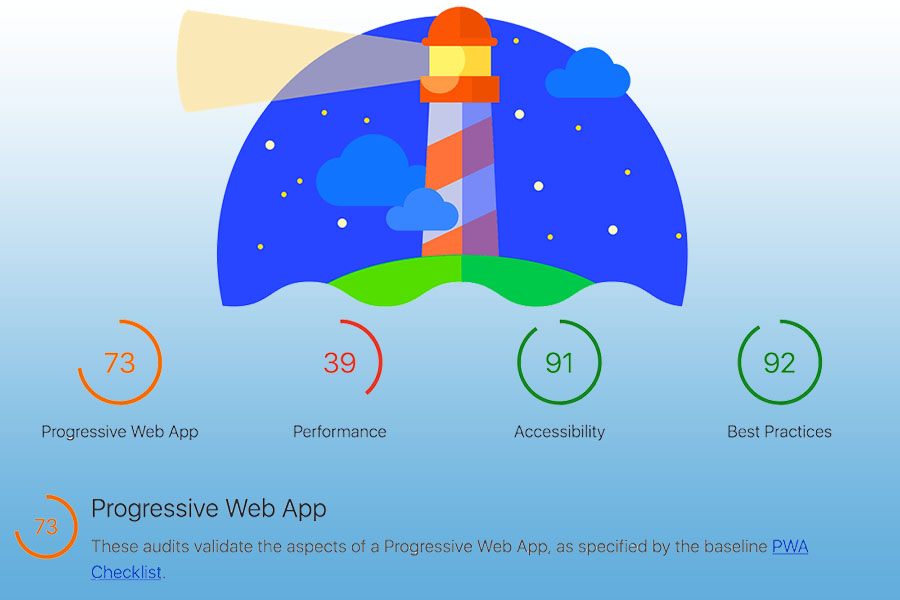
Để biết được website có chất lượng hay không light house sẽ kiểm tra nghiêm ngặt bằng các tiêu chí sau đây:
Google lighthouse dựa vào tiêu chí Performance
Performance hay còn được hiểu là hay hiệu suất của website. Nếu bạn muốn được Lighthouse đánh giá cao thì cần tăng tốc độ truy cập cho web, minify CSS/Js, Optimize images,… Bên cạnh đó yếu tố quan trọng là bạn nên tăng trải nghiệm người dùng.
Google lighthouse dựa vào tiêu chí Progressive Web App

Trong tương lai Progressive Web App sẽ trở thành tiêu chí bắt buộc khi muốn nâng cao chất lượng Web. Nó là công cụ tạo ra trải nghiệm tốt hơn cho người dùng trên các nền tảng như: web, điện thoại thông minh. Ngoài ra nó còn có nhiều tính năng bổ trợ khác nhau:
- Khả năng ngoại tuyến khi mất kết nối
- Đẩy thông báo cho web
- Lưu trữ cục bộ tài nguyên web
Google lighthouse dựa vào tiêu chí Accessibility
Accessibility là công cụ hỗ trợ việc kiểm tra web của bạn đã tối ưu truy cập hay chưa. Ngoài ra nó còn báo hiệu những vấn đề lỗi cần được cải thiện như: độ tương phản kém, cỡ chữ nhỏ…
Google lighthouse dựa vào tiêu chí Best Practices
Best Practices là tiêu chí yêu cầu một số tiêu chuẩn để đạt được chất lượng tốt cho web. Chức năng này sử dụng thang điểm 100 để đánh giá các tiêu ch. Nếu nói đạt mốc này nghĩa là website của bạn sẽ có ưu thế rất lớn.
Google lighthouse dựa vào tiêu chí SEO
Tiêu chí Seo nghĩa là bài của bạn phải đảm bảo các các yếu tố chính như: thẻ meta, từ khóa trên tiêu đề, số lượng từ khóa trong tiêu đề, từ khóa chính trong bài không được quá dài, giản lược code, internal link và external link,…
> Pop up là gì? Một số những lợi ích mà Pop up mang lại
Hướng dẫn cách sử dụng google lighthouse đơn giản nhất
Nếu bạn chưa biết cách sử dụng công cụ google lighthouse để nâng cao chất lượng web của mình thì hãy tham khảo những cách sau đây.
Cách sử dụng bằng Chrome DevTools

Bạn muốn nhận được đánh giá của Google lighthouse bằng cách sử dụng Chrome DevTools thì cần phải thực hiện đầy đủ các bước này.
- Bước 1: Người dùng vào Chrome và điền địa chỉ web cần kiểm tra và nâng cao chất lượng
- Bước 2: Sau đó người dùng bấm F12 (hoặc tổ hợp phím Ctrl-Shift-L) để mở Developer Tools. Sau đó chọn tiếp lệnh Audits.
- Bước 3: Người dùng lựa chọn Perform an Audit DevTools để danh sách Audit categories được hiển thị
- Bước 4: Người dùng đánh tick vào các mục cần muốn phân tích, đánh giá
- Bước 5: Người dùng click chuột vào Run Audit, sau đó cần đợi từ 60-100 giây để Lighthouse hiển thị những phân tích các thông tin về web.
Cách sử dụng bằng Node command line tool
Để kiểm tra web bạn cần phải cài đặt Node module như sau:
- Bước 1: Người dùng cần phải tải ứng dụng Google Chrome for Desktop.
- Bước 2: Sau khi tải thì người dùng cần cài đặt bản Long-Term Support mới nhất của Node.
- Bước 3: Người dùng tiến hành cài Lighthouse thông qua lệnh “npm install -g lighthouse”.
- Bước 4: Tiếp theo người dùng tạo Audit bằng lệnh “lighthouse <url”.
- Bước 5: Cuối cùng sẽ nhận được hiển thị tùy chọn Audit “lighthouse –help”.
Sau khi bạn sẽ nhận được những đánh giá chính xác từ google lighthouse và tiến hàng cải thiện những lỗi đang mắc phải.
Cách sử dụng bằng công cụ Chrome Extension
Nếu bạn chọn công cụ Chrome Extension để kiểm tra chất lượng web thì cần thực hiện đầy đủ các bước được hướng dẫn sau đây:
- Bước 1: Người dùng truy cập vào Chrome webstore, sau đó tìm kiếm Lighthouse Chrome Extension. Tiếp theo tiến hàng thêm vào Chrome để cài đặt công cụ tiện ích Lighthouse vào máy tính của bạn.
- Bước 2: Người dùng cần truy cập vào web bạn muốn kiểm tra chất lượng.
- Bước 3: Người dùng chọn vào ký hiệu Extension Lighthouse nằm ở góc phải thanh Chrome Address bar. Trong trường hợp nó không hiển thị điều gì, bạn cần vào menu của Chrome để kích hoạt ứng dụng Extension.
- Bước 4: Cuối cùng bạn chọn Generate report thì Lighthouse sẽ tiến hành kiểm tra website của bạn và sau đó sẽ cho ra kết quả chính xác nhất.
Kết luận
Những thông tin trong bài viết này đã trả lời cho câu hỏi google lighthouse là gì? Mong rằng bạn sẽ có thêm nhiều kiến thức bổ ích để nâng cao chất lượng web theo nhu cầu sử dụng.