Thiết kế website Mobile First – Web chuẩn mobile
Nếu bạn là tín đồ của công nghệ web thường xuyên cập nhật những tin công nghệ mới nhất liên quan đến lĩnh vực thiết kế website. Chắc có lẽ bạn sẽ thấy sự xuất hiện của cụm từ Mobile-first trên khắp trang thông tin công nghệ trong thời gian gần đây. Tuy vậy có khá nhiều người yêu công nghệ còn chưa biết đến cụm từ này. Bạn có đang bỏ lỡ những sự xuất hiện của Moblie First không? Hãy cùng CIT Group tìm hiểu Mobile First là gì? và tầm ảnh hưởng của Mobile First trong lĩnh vực thiết kế website hiện nay nhé.

Định nghĩa về Mobile First là gì?
Mobile First là có thể hiểu đơn giản là ưu tiên hàng đầu cho thiết bị di động. Mobile First Web Desgin – thiết kế web đẹp dành cho thiết bị di động. Tóm lại có thể định nghĩa rằng Mobile-first chính là thiết kế sản phẩm ưu tiên cho thiết bị di động.
Tại sao Mobile first được quan tâm đến vậy?. Thậm chí còn được dự đoán sẽ trở thành xu hướng thiết kế quan trọng kể từ năm 2018?. Mobile First web desgin và Responsive web desgin có những đặc điểm khác nhau như thế nào?
Hãy cùng tìm hiểu qua bài viết sau đây nhé:
Điểm mạnh của thiết kế web Responsive
Thiết kế web responsive (thiết kế web thích ứng) là xu hướng thiết kế mới theo đó các thao tác thiết kế sẽ đảm bảo website được hiển thị trên mọi thiết bị của người dùng theo các tiêu chí về kích thước của các thiết bị như Desktop, Mobile & Tablet.
Cùng với sự phát triển mạnh mẽ của các thiết bị di động Mobile/Table và xu hướng sử dụng của người dùng hiện nay. Những chuyên gia nghiên cứu thiết kế web đã phải cập nhật những tính năng mới để cho ra đời những sản phẩm phục vụ người dùng trên một nền tảng mới.
Ví dụ về thiết kế web Responsive: bạn hãy mở một website Responsive (vd: citgroup.vn) thực hiện thu nhỏ trình duyệt hoặc thay đổi độ phân giải màn hình chính. Bạn sẽ thấy được website tự động co dãn sao cho phù hợp với kích thước màn hình máy tính của bạn.
Một thiết kế website responsive chắc chắn sẽ thu hút lựa chọn của khách hàng hơn so với thiết kế web thông thường.
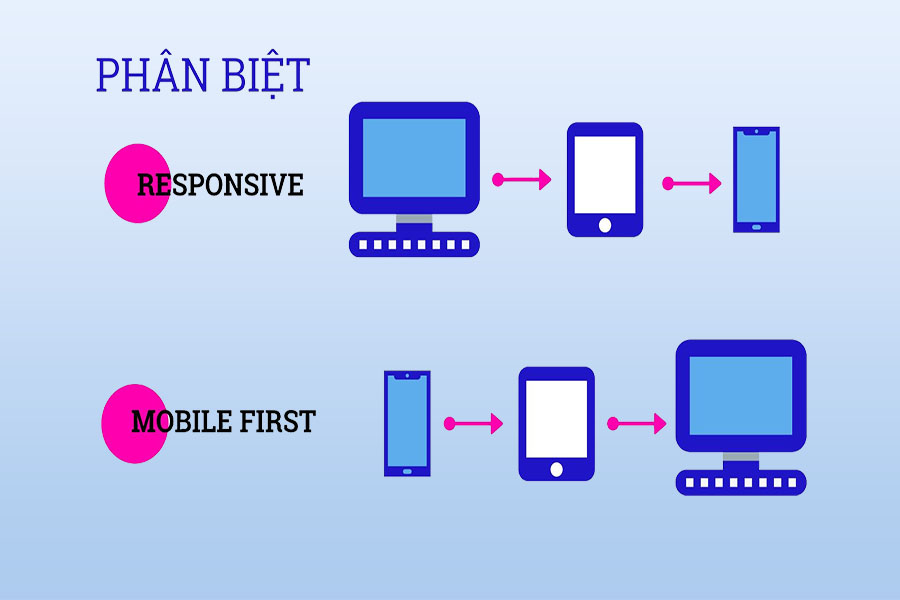
Sự khác biệt giữa Responsive và Mobile-first là gì?

Tại sao cần quan tâm đến Mobile first là gì khi bạn đã biết đến thiết kế web Responsive. Chúng tôi sẽ giúp bạn hiểu rõ hơn về sự khác biệt giữa hai khái niệm này.
Web Responsive đang là xu hướng thiết kế quan trọng trong lĩnh vực thiết kế web chuyên nghiệp. Cho đến thời điểm hiện tại, hầu hết các Web Responsive đều lấy giao diện từ màn hình rộng. Bởi vì trước đây, các thiết bị di động thông minh vẫn chưa phát triển và phổ biến. Đa phần lượng truy cập website đều bắt nguồn từ những người dùng sử dụng máy tính bàn hoặc laptop.
Bạn có đang thắc mắc rằng, thiết kế web Responsive đã có mức độ tương thức với các thiết bị di động thông minh rồi, mà tại sao chúng ta vẫn cần chú ý đến thiết kế web Mobile First?
Đây chính là đại hoàng kim của các thiết bị di động thông minh. Số lượng người sử dụng thiết bị di động truy cập website trở nên lớn hơn, chiếm tỉ lệ cao hơn và ngày càng phổ biến hơn so với người sử dụng bằng máy tính để bàn và laptop. Việc lấy màn hình nhỏ từ các thiết bị di động làm cơ sở thiết kế web, sẽ giúp website có độ tương thích cao và thu hút traffic truy cập nhiều hơn. Đó chính là lý do mà Mobile First la gi ngày càng được quan tâm và chú ý hơn trong lĩnh vực thiết kế web hiện nay.
Hướng giải pháp hàng đầu cho thiết kế web Mobile First
- Hướng giải pháp 1: Tiếp tục ứng dụng Responsive cho web. Sử dụng mã nguồn Back-end và thực hiện điều chỉnh tính năng Font-end sao cho phù hợp tương thích với các loại thiết bị. Vẫn lấy màn hình nhỏ để làm cơ sở.
- Hướng giải pháp 2: Thiết kế riêng một phiên bản cho web. Chúng ta vẫn có thể sử dụng chung cơ sở dữ liệu website nhưng cần tối ưu code nghĩa là xử lý lại những mã nguồn không cần thiết.
Một số lưu ý cần thiết khi thực hiện thiết kế web chuẩn Mobile first là gì?
– Bố cục nội dung: cách bố trí bố cục nội dung sao cho người dùng dễ dàng tương tác.
– Hiệu suất xử lý: giảm thiểu các thao tác xử lý không cần thiết và tập trung vào những điểm chính quan trọng.
– Độ tương thích: Cần tập trung đến những thao tác của người dùng trên các thiết bị di động.
– Tốc độ tải web: tốc độ tải của các thiết bị di động thường yếu hơn so với máy tính bàn và laptop chính vì vậy hãy ưu tiên nội dung và giảm thiểu kích thước hình ảnh yêu cầu.
Tại sao Mobile First lại được nhiều sự quan tâm của giới Marketers?
Thời đại bùng nổ của công nghệ số, để quảng bá thương hiệu và tìm kiếm những khách hàng tiềm năng trên Internet. Những thiết bị công nghệ đã dần trở thành công cụ đắc lực của các nhà tiếp thị (marketers). Bên cạnh đó, là sự phát triển về số lượng người dùng thiết bị di động đang tăng trưởng mạnh. Vì thế đây chính là phương thức mà các nhà tiếp thị không thể bỏ qua. Sẽ là một thiếu sót lớn nếu như sản phẩm của bạn không có độ tương thích cao, gây nhiều cản trở trải nghiệm của người dùng trong chiến dịch Marketing Online của bạn. Bạn sẽ đánh mất lượng khách hàng tiềm năng vào tay đối thủ nếu không biết tận dụng xu hướng công nghệ.
Bạn là một marketers chuyên nghiệp, bạn quan tâm đến Mobile first là gì? thiết kế web chuẩn Mobile First. Hãy liên hệ ngay đến hotline CIT Group để được tư vấn và hỗ trợ nhé.